
Проекты
Познакомьтесь ближе с проектами YAEL FOUNDATION. Наши партнеры находятся в разных странах, но всех их объединяет забота о других людях и стремление к совершенству!

Important:
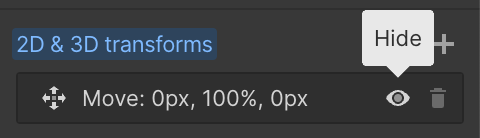
This component uses Transforms (Move Down 100%) to hide and show modal so that filters apply once the user hits the apply button (optimal UX). Using the display: hidden will prevent the apply button from working.
To show and hide the modal for editing purposes:
To show and hide the modal for editing purposes:
- Select the filters6_filters-modal div found next to the filter6_filters-button div.
- Hit the Hide button and it will show (yes this is counterintuitive).

Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Tag
Показывается 0 из 100




















%25C2%25A0%25E2%2580%2594%2520%25D0%25BA%25D0%25BE%25D0%25BF%25D0%25B8%25D1%258F%25202%25C2%25A0%25E2%2580%2594%2520%25D1%2581%25D1%2580%25D0%25B5%25D0%25B4%25D0%25BD%25D0%25B8%25D0%25B8%25CC%2586%2520%25D1%2580%25D0%25B0%25D0%25B7%25D0%25BC%25D0%25B5%25D1%2580.jpeg)
%25C2%25A0%25E2%2580%2594%2520%25D1%2581%25D1%2580%25D0%25B5%25D0%25B4%25D0%25BD%25D0%25B8%25D0%25B8%25CC%2586%2520%25D1%2580%25D0%25B0%25D0%25B7%25D0%25BC%25D0%25B5%25D1%2580%2520(1).jpeg)
.jpeg)



%25C2%25A0%25E2%2580%2594%2520%25D1%2581%25D1%2580%25D0%25B5%25D0%25B4%25D0%25BD%25D0%25B8%25D0%25B8%25CC%2586%2520%25D1%2580%25D0%25B0%25D0%25B7%25D0%25BC%25D0%25B5%25D1%2580.jpeg)

.jpeg)





%2520Large%2520Medium.jpeg)


%2520Large%2520Medium-2.jpeg)

.jpeg)

%2520Large%2520Medium.jpeg)